In this article, you’ll understand what is AMP, what is it used for, and learn how you can implement it on Instapage to create an AMP landing page.
Introduction
Mobile-friendliness is growing for websites, and AMPs play an especially crucial role in this regard.
Accelerated Mobile Pages (AMP) was developed in 2015 by Google as a new standard for fast-loading mobile web pages.
Many publishers, including the BBC, Guardian News, The Economist, and the Financial Times, have incorporated the program since its launch, so we can confidently say AMP is an innovation worth exploring for everyone who wants to stay competitive on the mobile web.
In this detailed guide, we’ll go over what AMP is, how it works, and why you should spend time implementing this standard.
What Is AMP?

Accelerated mobile pages are simply HTML-minimized, stripped-down versions of regular web pages. They can be stored in Google’s AMP cache, making them available almost immediately on smartphones and other mobile devices.
The AMP project is intended to ‘build the future web together’ by allowing you to design ads and web pages that are consistently fast and high-performing across devices and distribution platforms.
The AMP open-source project’s pages load almost instantly, providing visitors with a better experience on both their mobile and desktop devices.
How Does AMP Work?
AMP is made up of three main components that work together to build mobile web pages:
AMP HTML: This markup language, a subset of HTML, has a number of unique tags, attributes, and limitations to deliver reliable and quick performance. If you are already comfortable with regular HTML, then you shouldn’t have any trouble converting current pages to AMP HTML.
AMP JS: The AMP JavaScript (JS) library uses great performance techniques, manages loading resources, and provides the user with their own unique tags to ensure that your page renders as rapidly as possible. One of the main benefits is that everything on the website, including those from external sources, is synced to ensure that nothing may prevent the page from rendering.
AMP CDN: The Content Delivery Network (CDN) caches AMP pages, which speeds up the loading process. One source is used to load all of the documents needed to generate a page.
Benefits of implementing AMP

Here are some of the top benefits AMP provides to business organizations:
Engage More Customers
The median load time of AMPs is less than one second. If your website visitors get the information they require immediately, they are more likely to engage with your page and click on your CTAs.
Higher Ranking on Search Engines
Mobile friendliness and page load times are well-known ranking variables, even if AMP is not currently designed to be an independent ranking factor. A website built using AMP will likely be rewarded with higher ranks than slower and less responsive sites because AMP significantly improves page load times and mobile friendliness.
Optimized Data Consumption
By removing unnecessary JS and CSS, pages will consume fewer browser and computing resources.
For instance, AMP shrinks the image size to the precise size needed for the browser to load it quickly. This also means that the browser will download smaller file sizes, clearly reducing the amount of data used.
Lower Bounce Rates
Visitors are more likely to stay on your site when your pages load quickly.
According to a Google study, if a mobile site takes longer than 3 seconds to load, 53% of visitors will leave the page. Additionally, publishers who use AMP can see a 2x increase in the number of time visitors spend on a page which can result in more conversions.
How to Use Instapage to Build an AMP Landing Page
Instapage is an online tool that allows users to instantly create a variety of landing pages. With over 200 templates for a variety of scenarios, Instapage helps you turn your visions into reality while helping you convert clicks into purchases.
We already have a detailed guide about Instapage in which we covered its working and features. (If you haven’t read it before, we recommend you to.).
Follow these instructions to use Instapage to create an AMP Landing Page:
Step # 1: Make a New Page
Firstly, go to the modal and choose AMP Page.

Then, you’ll be prompted to name the page. There will be no template options because AMP pages are built from scratch.
Step # 2: Add Widgets to the Page
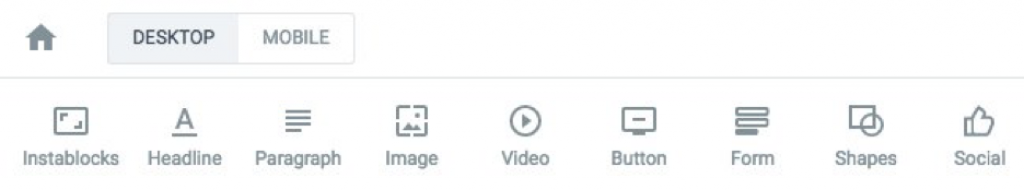
After giving a name to the page, you’ll see the toolbar with the widgets.

The size of each widget in the Instapage AMP builder is weighted, and AMP post-click landing pages are limited to 75KB.
A validator works in the background while creating a page to ensure it doesn’t go over the 75KB limit. A warning symbol, “You are approaching the AMP size limit,” comes at the bottom of the page when you reach 80% of the limit.

Step # 3: Validate the Page
Another indicator asks you to validate the page to make sure it is within the limit as you continue to build and approach the 75KB limit.


Step # 4: Publish
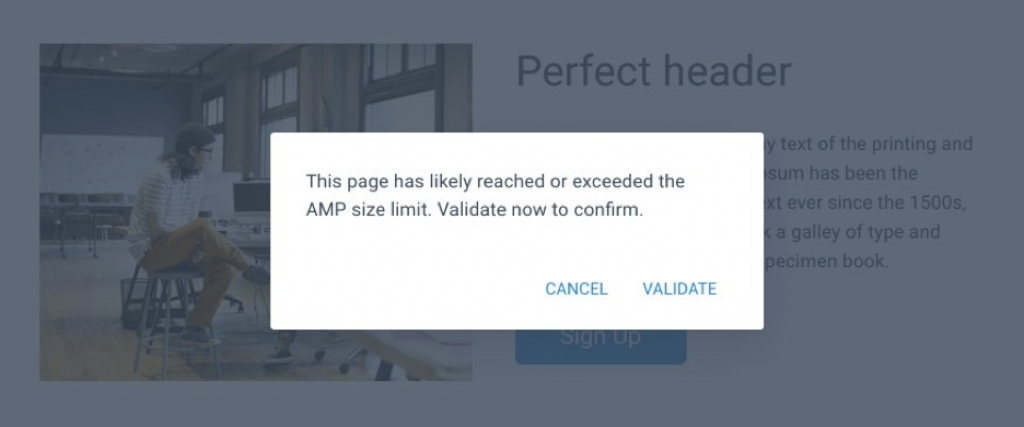
A pop-up box will appear if you go over the 75KB limit after finishing and clicking “Publish”.
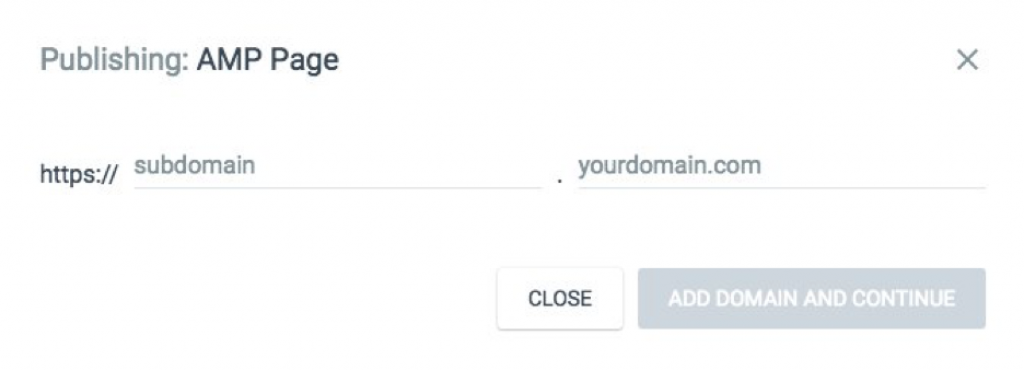
Your page is ready to publish if you don’t see that notification. After that, you can enter your domain and subdomain.

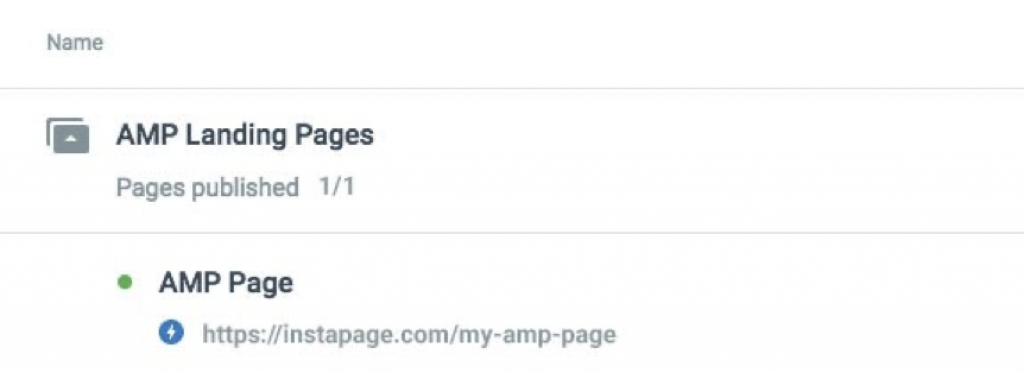
When the page goes live, the AMP logo will appear next to it on the dashboard.

Where to Get Help for AMP implementation
If you are implementing Mobile Accelerated pages in your websites either through Instapage or through another solution, you can ask for some help from freelancers all over the world and have your AMP pages correctly implemented.
Restrictions of AMP
AMP pages undoubtedly offer several benefits, but they also have some drawbacks that can’t be overlooked. Let’s look at a couple of them.
No third-party JavaScript
Developers are unable to keep track of analytic capabilities since AMPs restrict JavaScript. Consequently, it becomes challenging to offer a customized user experience.
No tracking via Google Analytics
The fact that AMPs are faster also prevents them from accessing Google analytics. Instead of downloading pages from the server, Google uses a cached version of the AMPs. It does not keep track of the number of visitors unless you configure GA and use different tracking codes.
Who Is AMP Best for?
Many businesses want to know if AMP is worthwhile. The truth is, it depends. For the majority of websites, AMP might not be worth the effort, especially after Google removed the AMP symbol from search results.
Then, how can you tell if AMP is the right choice for your website? Here are a few reasons why you should use AMP:
- Mobile devices are the main source of the traffic to your website.
- You are struggling with page speed.
- AMP is probably not worth the effort if your website is heavily branded, utilized to qualify leads, or already has a fast page speed.
Final Words
Accelerated Mobile Pages are useful to speed up mobile-optimized websites even further.
The user experience for website visitors will enhance as pages load faster, which can have a beneficial effect on the digital success of your website by lowering bounce rates and increasing conversion rates. Therefore, before you start, you should thoroughly consider its pros and cons.
Hopefully, with the help of our article, you now have detailed knowledge about AMP. If you have any questions, let us know in the comment section below.